How to Make Clickable Images On FaceBook ( 2018 trick for gaining visitor from facebook)
Some of you probably don’t know what these are as the term “clickable image” sounds funny to you. However this is a well used tactic on Facebook for example to drive traffic to where you want it using an image that would attract a lot of clicks but that doesn’t necessarily have anything to do with the destination to where you’ll send all that traffic.
What Clickable image posts are and the platforms you can use this feature on
Some of you might have seen some of the posts that certain people make on Facebook groups that have a nice looking image that once clicked redirect you to their site. It looks great, it converts a lot better if you target the right people and it’s not that hard to do, so why not use it for yourself?
These are called clickable images and you can do that now from within this site for Facebook, Google+, LinkedIn and Pinterest – post images that will actually attract users to click and go to your site. Just make sure you use it the right way and don’t piss other people off.
You can use images that are very appealing and make users want to see where they go, however if you abuse this, people might get upset. You can use images that have nothing to do with your site or images extremely relevant to it.
How to set up the clickable images server
So, what is this thing that I’m talking about? And does this really work?
Clickable images help you to share the link to your post as an image, and when clicked, they redirect the user to any site or a page on your site. So far, so cool.
So let see how to make clickable images on Facebook. Let the action begin!
Uploading image on your website
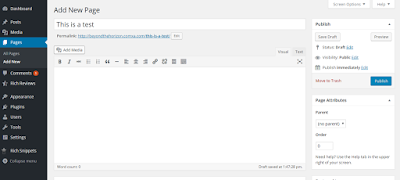
First things first, get the image uploaded to your site.
Here, just to give you guys an in-depth demo, I have created a new page, where I’ll be uploading my image.
Configuring your .htaccess file
There is no need to panic if you are not a programmer or have no experience with HTML and PHP.
All you need to do is add one line of code.
Locate your .htaccess file
Using an FTP client like FileZilla, connect to your server and open the public_html file. then Edit the file
Right-click on this file and select view/edit.
At the end, after the </IfModule> tag, add a line as in the following snapshot.
What follows redirect is the URL of the page where our image is uploaded. And next is the URL of the site/page where we want to redirect the image to.
Save the file and close it. FileZilla will ask you whether to reupload the file to the server, click yes.
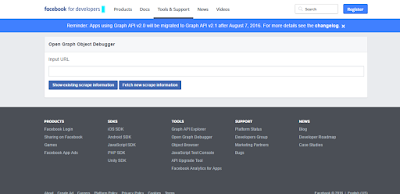
Fetch new scrape information
Go to this link. It is Facebook for developers.
Input the URL of your image here and click fetch new scrape information.Facebook scrapes all the new information related to the URL.
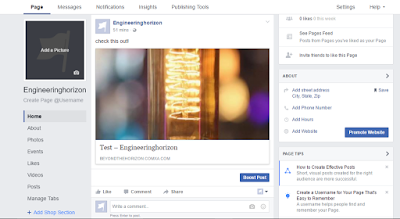
Post the link on Facebook page
To do what we wanna do, it’s better to have a Facebook page. It gives you the option to upload different images to your URL.
Remove the link, and add some text.
What you are seeing now is the image on the web page that we want the image to be redirected to. You can change this easily.
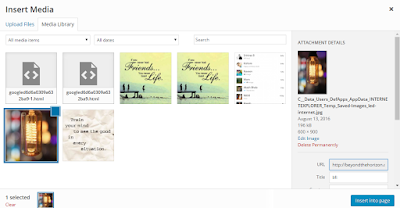
Click on the plus sign and choose an image from your gallery.
What you are seeing now is the image on the web page that we want the image to be redirected to. You can change this easily.
Click on the plus sign and choose an image from your gallery.
Click open and the hit the publish button.
There it is. Your clickable image is ready. When someone clicks on this image, they will be redirected to the page you specified in your .htaccess file.
It’s simple.
Now that you know how to create clickable images on Facebook, I hope you utilize it to your best.
Let me know if you come across any trouble while implementing this and if you have suggestions on improving the method, please drop them below.
It’s simple.
Now that you know how to create clickable images on Facebook, I hope you utilize it to your best.
Let me know if you come across any trouble while implementing this and if you have suggestions on improving the method, please drop them below.









0 Response to "How to Make Clickable Images On FaceBook ( 2018 trick for gaining visitor from facebook)"
Post a Comment