How important is the H1 tag in SEO ranking factors in 2018
We all are very much familiar with the fact that in today’s online marketing world “Content is the King”. It’s not only a saying but a reality that content marketing delivers amazing results and success to your business across the globe. But just like a king needs special treatment, so does content requires special tactics and strategies.
As, we have been mentioning in our various earlier blogs that if your expect your content to fetch your qualified leads and fill up your sales funnel then you must have an original, quality and value adding content for your readers.
But today in our blog, we shall be talking about a secret spell that will make your piece of quality content really work for you. The secret is really short and tiny but its effects are stunning.
Ok let’s unveil this suspense. H1 is the magical wand which indeed is known to only a few of the content marketers and developers.
What is an H1 tag?
The <H1> tag is usually the first header tag visible on a page. It is in the top of the hierarchy of tags found on a page.
To make the text stand out, the h1 tag is formatted differently than the rest of the page tags.
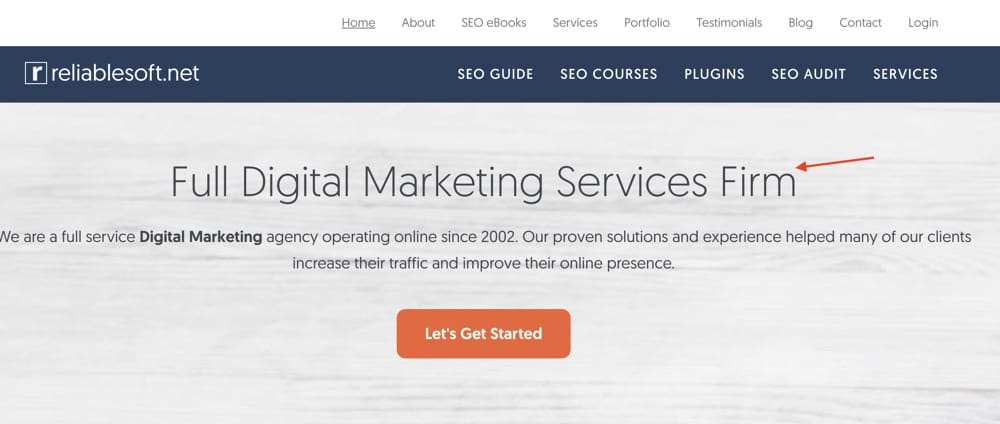
Here is an example of an h1 tag:

The easier way to understand the use of tags is to imagine that you are writing an outline of a large document.
The main title of your document will be your <h1>, your main points the <h2> and sub-points the <h3>.
When it comes to web development and SEO, there are some differences between the page title and the H1 tag, let’s see below how these two differ and why you should care.
Differences between the H1 Tag and the Page Title in SEO
The main differences between the two are:
The title tag is shown in the SERPS (search engine result pages). It is used as the main heading of the snippet in the search results.
The title tag is not shown in the body of a page but it is part of the page header <header></header> and it is also shown in the browser title.
The <H1> tag is shown to users while browsing a page.
The title tag is a strong signal to search engine crawlers on what the page content is all about.
So, when it comes to on-page SEO, the page title is more important than the H1 tag but for best results, you should optimize both.
6 Things to Consider While Creating H1 Tags
- Use only one H1 tag on a page
Using only one h1 gives you more benefit than using multiple h1s. Reason? Search engine shall crawl your web page on the basis of h1 but when it finds multiple h1s on one single page then there is a possibility that the SEO gets lesser effective. In other words this means that the benefit of using h1 for your page with appropriate keywords in the tag is being diluted by usage of multiples on a page. So it is always advisable to use one h1 for a page having unique content related to that heading only.
- Use Descriptive H1sUsing descriptive and more importantly unique and appropriate tags help not only the search engines but also your readers to know what description they are going to read about.
- Create H1 with Medium Character LengthThis is as important a point to consider as the rest while creating your h1 tag. Don’t make your tag too short which makes the rest of the space go useless and don’t even make it too long that the overall effectiveness is diluted. So, being in the mid-way, like somewhere between 20-70 characters should be good enough to go.
- It Should be Properly HighlightedThe effectiveness of h1 tag can be enhanced by making it big, bold and noticeable.
- Use a Focussed Long-tail KeywordIt has been long ago that keyword stuffing used to help you in ranking well. But same is not true today as search engines exclude those pages from good rankings which have used irrelevant and excessive keywords. But this doesn’t mean that using an appropriate and focussed keyword will do the same to your page. Rather it will be an advantage for your page to rank well if you use long-tail relevant keywords.
- H1 for Better User ExperienceToday’s SEO is not about Search Engine Optimization but more of user experience and their time optimisation. Search engines have been a very apt example of machine learning which they utilise in fetching results for their users. They consider, analyse, and learn the browsing habits of millions of users. The way users interact with your page is a priority point which helps them to decide your page ranking. And h1 is an important part of html coding which helps the user knowing better about your page.
Why are H1s so important for SEO?
One of the most complicated tasks of search engines is to understand the meaning (context) of a page.
To be able to do that in the most efficient and fastest way, they use data from different signals.
One of those signals is the page title and another one is the H1 Tag.
When crawling the content of a page, search engine spiders read the HTML code and they try to identify which sentences are enclosed in heading tags (h1, h2, etc.).
They consider these as indicative of the page content.
So, by using keywords in your H1 tag, you help search engines understand what your page is all about.
Another reason why headings are important for SEO is because they make it easier for users to navigate through the page.
The user can see at a glance what the page is all about by looking at the H1 tag. The rest of the headings provide a big hint to users as to what to expect in each section.
Take for example the post you are reading now, I have marked all important points as an h2 and also added a table of contents at the top which makes navigation easier.
H1 Tag SEO Best Practices
Now that the theory of h1 tags is behind us, let’s see how to write good headings for your articles or page content in general.
The H1 Tag can be different or the same as the Page Title
In the majority of cases the page title and h1 tag are the same. This is because CMS (like WordPress), are configured this way.
This is perfectly fine. It’s not an SEO mistake, to have the same text for the page title and h1 heading.
As a general guideline, use different titles and h1 tags when it makes sense for your users and SEO goals.

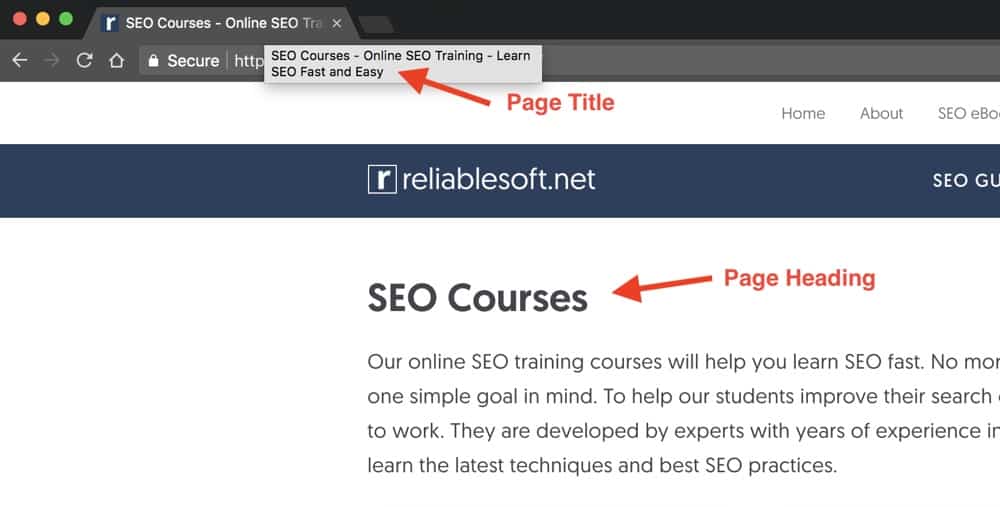
The page title is more descriptive because it is shown in the SERPS but for the page heading I wanted something simpler so I changed it to just ‘SEO Courses’.
How to provide for a different h1 and page title?
I mentioned above that most themes and web development platforms are configured to use the same value for the page title and h1 tag and this is usually what you specify as the title of a page or post.
If you want to change it and have different values then you can either edit your HTML code or if you are on WordPress to use a plugin such as Yoast SEO.
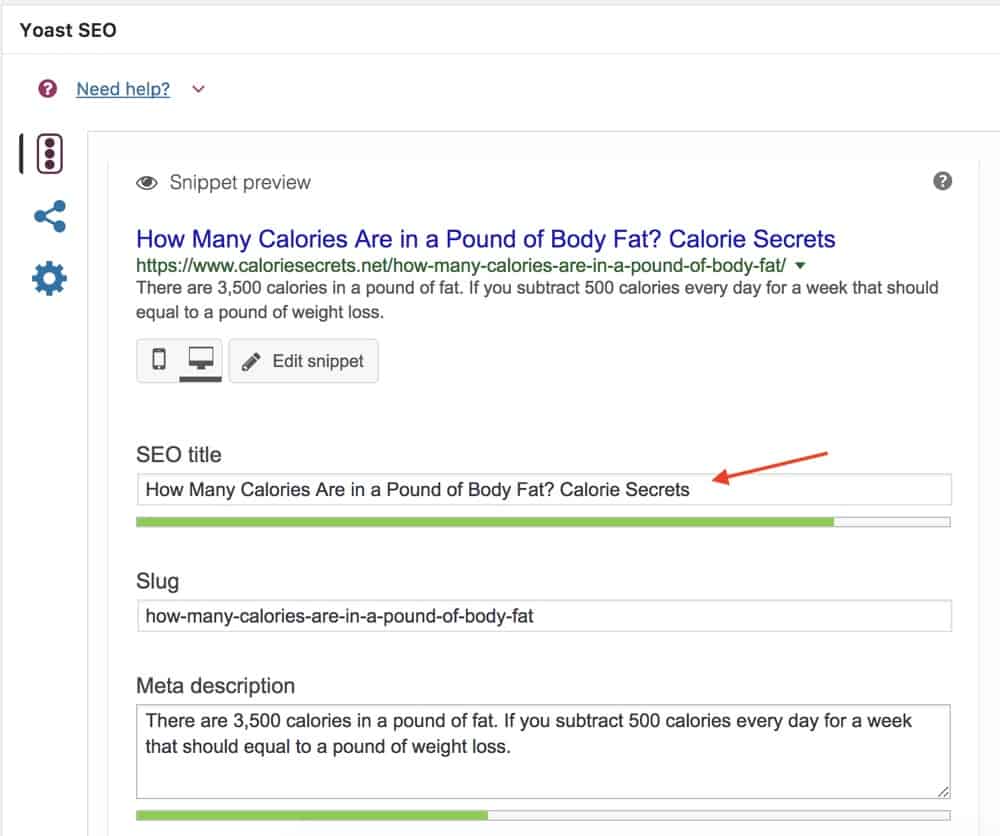
As you can see in the screenshot below, when you install Yoast SEO, there is an extra area below each page/post where you can set the page title.

Use keywords in your headings
It is highly recommended to use keywords in your headings. As explained in my SEO tutorial for beginners, keywords should be included in both the title and headings.
If you choose to have a different title and a different heading then you can use your main keyword in the title and a related keyword in the H1, as shown in the example below.

Of course, that does not mean that you should cross the line and start creating keyword stuffed headings. Based on the results of your keyword research, you can select which keywords to use.
As a rule of thumb, long tail keywords are great candidates to use in your H1 and other headings.
Avoid very long headings
Don’t make your headings too long. Use short but descriptive headings. Use the same length guidelines as the page title i.e. less than 65 characters.
If you need to provide for a longer description then you can use a short heading and then bold text to give more information as shown in the example below from Google AdSense.

Make sure that your H1 tag is visible and not hidden to users
Many WordPress themes have the h1 tag in the html of the page but they hide it (using css) for users. This is not a good SEO practice.
Check that your theme outputs the H1 tag correctly and that is visible on the page.
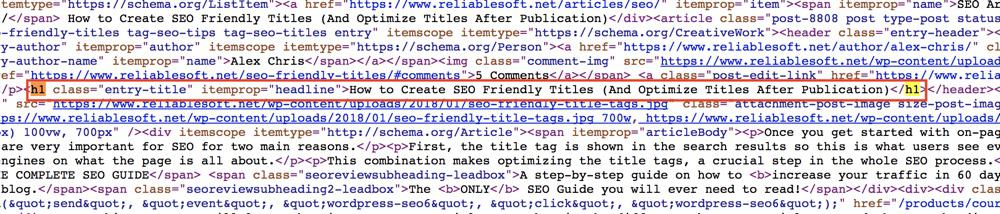
The easiest way to do this is to view the source of a page (right click and select VIEW SOURCE) and search for H1.
What you see enclosed in <h1></h1> should also be visible on the page.

Style your H1 differently than the rest of the headings
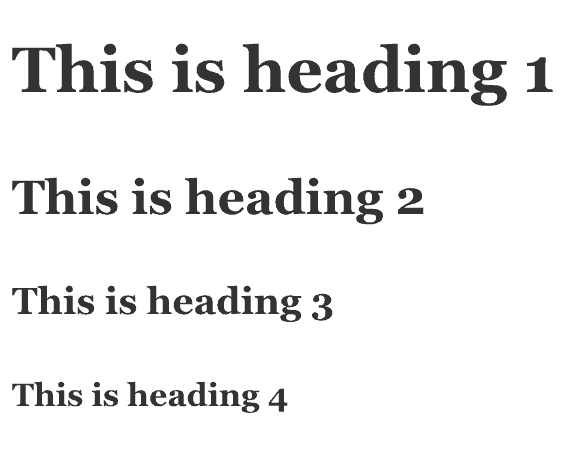
Make your h1 stand out. Make the letters bigger than the rest of the text and headings.

Use headings in a hierarchical manner
I mentioned above that you should approach headings the same way as writing an outline for a book or long form document.
What is important for SEO is to have your tags in a hierarchical manner otherwise you can confuse both search engines and users.
In other words, your <h1> should be on top of the HTML Code and the rest (h2, h3, etc) to follow in that order.

Notice in the example above how the font size changes as you move down the hierarchy.
Use only one h1 tag per page
Best SEO practices indicate that there should be only ONE h1 tag per page. This is because it makes more sense and this is what you should aim for.
In cases though that you end up having multiple h1 tags in a page, this is not the end of the World. If you can correct the situation then do it, otherwise leave it as it is.
H1 tags should match the user intent
Don’t forget about the user intent when writing your h1. If this does not match with the user expectations then they may leave your website without even reading the content.
If this happens you are not only losing customers or potential readers, it’s also bad for your SEO.
This behavior of users visiting a website and then returning back to the search results because they were not happy is known as pogo-sticking and can negatively affect your rankings in the long term.
Make sure that your h1 gives users what they expect to see on the page.
Examples of optimized h1 tags
Let’s review some nice examples from websites that are having optimized H1 tags, to help you understand how the above principles can be applied to practice.
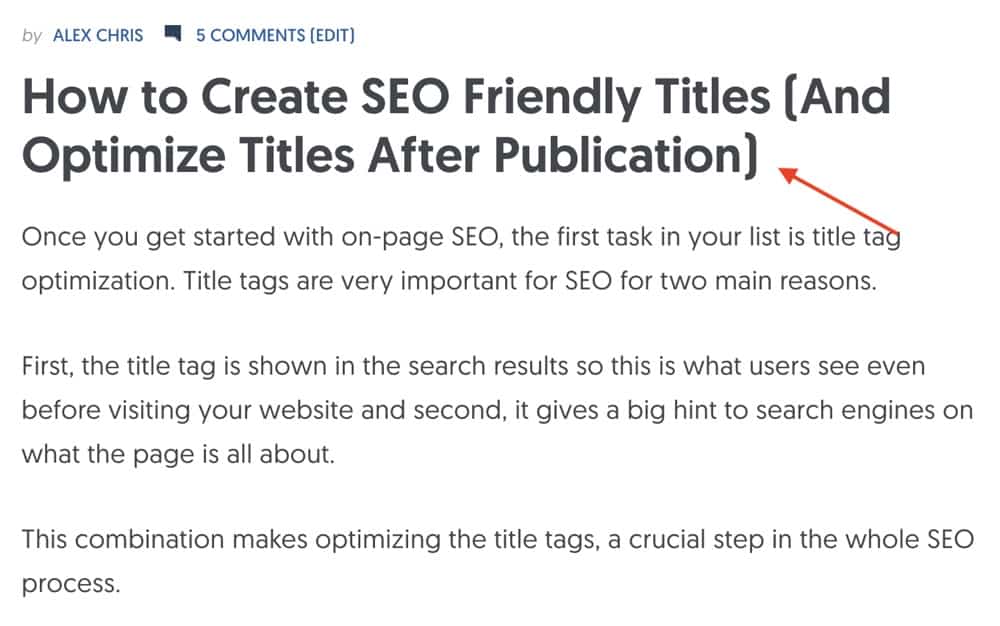
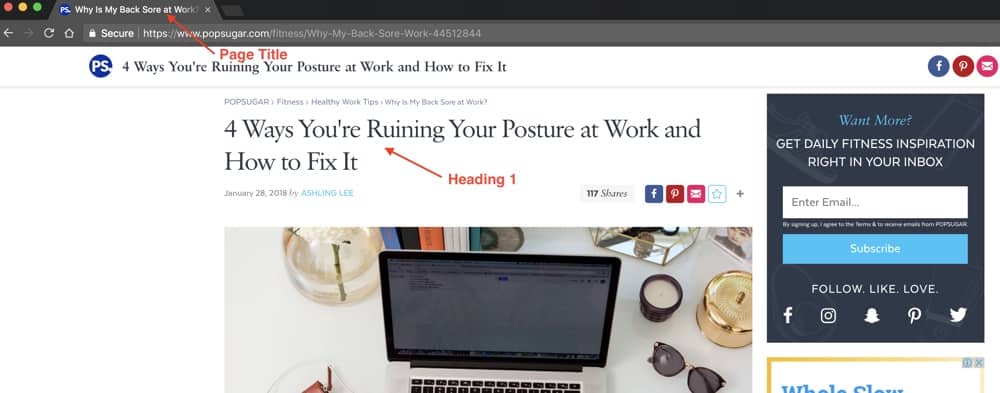
Example 1: The heading tag is optimized for users, while the page title is shorter and SEO friendly.

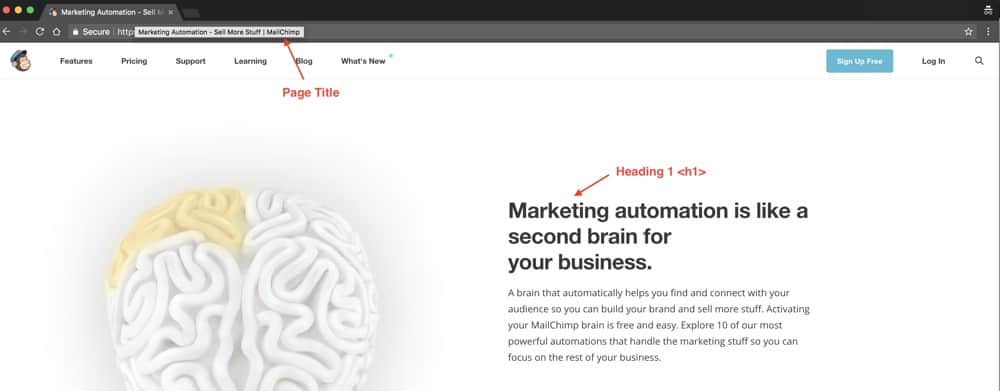
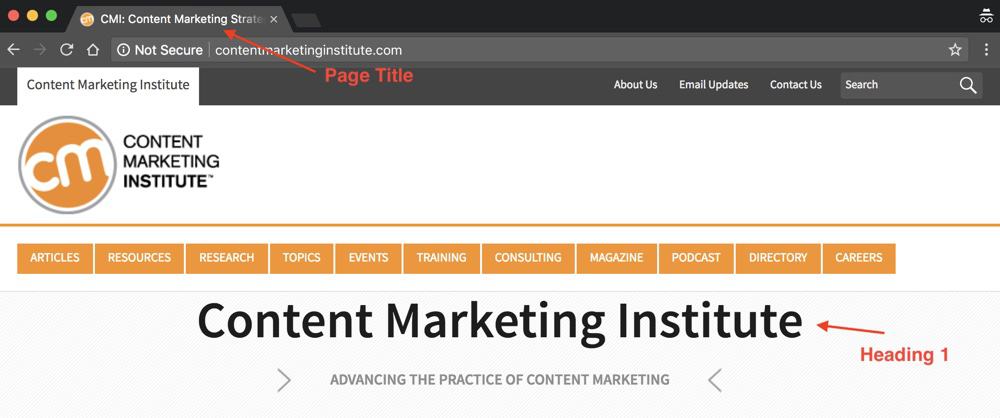
Example 2: For known brands the heading 1 (for the home page) can match the brand name while the page title can include keywords.

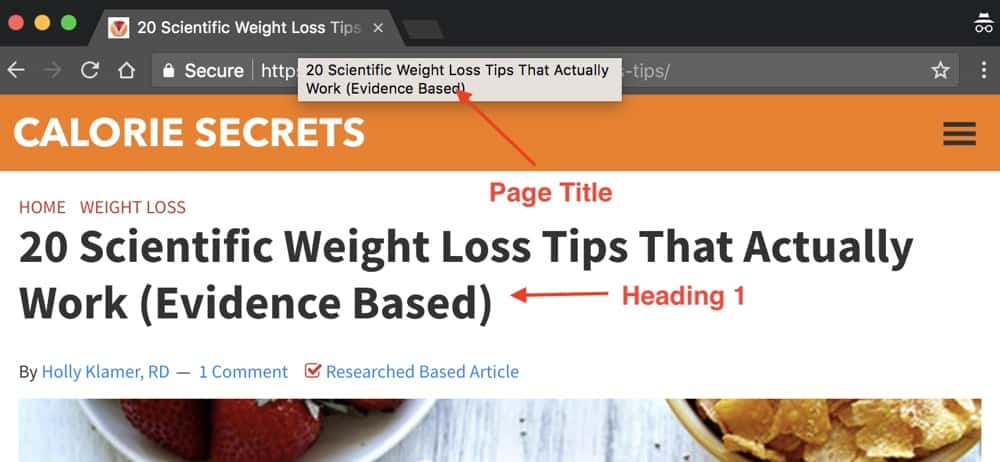
Example 3: It is perfectly fine to use the same value for the page title and heading.

What about h2, h3 and h4 tags?
To avoid any confusion, let me clear something out. All the principles explained above are applicable for all header tags and not just the H1.
In addition, please note the following:
- Don’t use heading tags when other tags such as bold or italic are more appropriate.
- Don’t overdo it with the use of headings. Use headings when it matters for structure, navigation purposes and to make the page content easier to read.
- You don’t have to use all heading types in a page. You can have the h1 and only h2s, depending on the length and type of your content.
- Having a balance between the use of headings and other formatting elements is always the best approach.
What else can you do to improve your SEO?
SEO, which is a component of Search engine marketing, is about providing users with a great experience and one of those users is a search engine which in turn are trying to offer the best experience for their users.
Usually with SEO you try to fix a lot of small things that independently they may seem not that important, but when combined together they can improve your search rankings.
The Complete SEO Course explains the SEO process step-by-step and it is highly recommended for beginners to SEO.
So, besides optimizing the h1 tag, here is a list of other things that are vital for SEO success.
- Reviewing technical SEO and making sure that search engines can access, crawl and index your website without any issues.
- Configuring your website to use SEO friendly URLs for your posts and pages
- Creating high quality websites providing a great experience for users
- Writing high quality SEO friendly content that offers great value to users
- Connecting your content together using internal links to create your own small web, making it easier for users to discover more pages from your website.
- Promoting your website using solid practices with the goal of getting links from other websites on the Internet (this is also known as natural link building).


0 Response to "How important is the H1 tag in SEO ranking factors in 2018"
Post a Comment